SSL Certificate
Deploy an SSL certificate to enable HTTPS encryption of websites, trusted identity authentication and prevent against data leaks or tampering during transmission.
Get SSL Certificate >Blog > Why Is Your Website Still Not Showing HTTPS After Adding an SSL Certificate?
Tag:
SSL Certificates
HTTPS
4691:0
CatherineJuly 14 2023

Ensuring the security and trustworthiness of websites is paramount in today's digital landscape. One of the most recognizable indicators of a secure website is the presence of HTTPS in the URL, along with a padlock symbol and sometimes a green address bar. However, many people may encounter this frustrating issue: Why do we still receive insecure warnings when accessing a website even after deploying the SSL certificate as required?
When visiting a website with an SSL certificate installed, error messages like "Your connection is not private" or "This page contains insecure content" indicate that the browser has detected SSL certificate issues, posing a security risk. Then how does this problem occur and how can it be resolved? In this article, we will explore some common reasons why HTTPS may not be showing on a website and discuss possible solutions.
Domain Mismatch
HTTPS plays a critical role in verifying website identities and preventing DNS hijacking. The domain specified in the SSL certificate must match the website's domain name. If the domain being visited does not match the domain specified in the SSL certificate, the browser will indicate that the website is not secure. This situation can arise from configuration errors or multiple domains using the same SSL certificate, causing a mismatch between the domain and SSL certificate.
To address this issue, website owners should verify if the domain matches the deployed SSL certificate and promptly replace it with the correct certificate if they don't match.
Certificate Expiration
All SSL certificate has an expired date and after which renewal is required. Typically, SSL certificates issued by trusted CAs are valid for no more than 398 days, and after expiration, the certificate must be updated for the HTTPS website to function correctly. Some website owners manage multiple websites, and reinstalling certificates after expiration can be time-consuming. Therefore, they may prefer longer certificate validity periods. However, from the perspective of the CA, setting certificate expiration is essential.
Firstly, it is for security reasons. CAs periodically check websites as they cannot guarantee their ongoing legitimacy. Secondly, it relates to certificate revocation. When a website loses its private key, it requests the CA to include its certificate in the Certificate Revocation List (CRL). When users access an HTTPS website, the browser automatically requests the CRL from the CA. If the accessed site's certificate is listed, the browser distrusts the certificate due to potential possession by an attacker.
System Time Error
Another common reason is an incorrect system time on the client-side. Browsers determine SSL certificate expiration based on your device's system time. If the system time is incorrect, it can lead to misjudgments by the browser, causing an SSL certificate to be mistakenly considered expired and triggering an error message. The solution is simple: adjust your system time to the correct time.
Untrusted SSL Certificate
Some website owners or webmasters may create private SSL certificates or obtain untrusted SSL certificates due to budget limitations. However, these private or untrusted certificates are not trusted by browsers. As a result, when accessing such websites, error messages will be displayed. Private or non-authoritative SSL certificates are not included in the trusted root certificates of the operating system. Only SSL certificates issued by trusted certificate authorities are considered secure by browsers, while any other SSL certificates will trigger an error message.
There are links on your site that point to HTTP
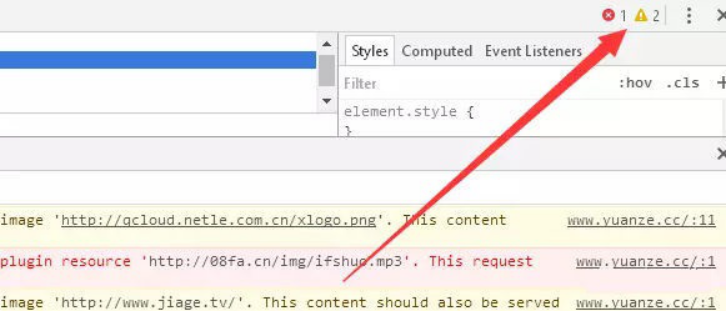
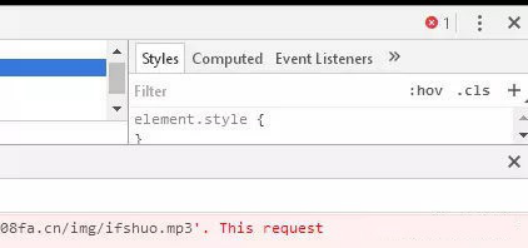
Usually, if your website includes links that point to HTTP including graphics, CSS, JS, and other resources, this will result in your website being untrusted by the browser. These links may result in your website being untrusted by the browser. When this occurs, you will see a triangular icon in the browser's security lock area, click it to view the details of the SSL certificate, and an exclamation mark will appear. How to fix it?
First, you can access the developer mode by pressing the F12 key on your keyboard or right-clicking on a blank area of the page and selecting "View Page Source." This will help you identify the HTTP links in the right panel that are causing the entire site to be deemed untrustworthy.

As shown in the image above, two links are identified as using HTTP for resource paths.

Now, what we need to do is check whether these two links are essential. If a link serves no purpose or deleting it would not impact the website, you can simply remove it. Continue checking and removing unnecessary non-secure links until all of them are cleared. Once the cleanup is complete, clear the browser cache, and you will see that the website is trusted by the browser again.

Let's now consider the second scenario. If the element or image/CSS/JS is crucial to the website and must not be removed, you only need to modify the path of the non-secure resource from an absolute path on the source server to a relative path within your website's folder.
Missing Intermediate Root Certificate
Another scenario that can lead to SSL certificate deployment issues is an incomplete certificate chain, specifically the absence of an intermediate root certificate. This can be resolved by using a certificate chain download tool to obtain the complete certificate chain and then reinstalling it.
These are the common reasons why you may still encounter insecure warnings after deploying an SSL certificate. Among them, links pointing to HTTP, such as images, CSS, JS, and other resources, are most frequently encountered. Don’t forget to check this first when facing SSL errors.
RELATED
2025-12-18 15:37:42
2025-12-17 18:03:54
2025-12-04 11:44:39
2025-11-27 13:34:03
2025-10-22 15:01:21
Categories

Free SSL Tools
Top Posts
Comments